Overview
A slider provides visual interaction for the user to make a selection from a specified range of values. The user can move the handle to select a value or enter it in the input field.
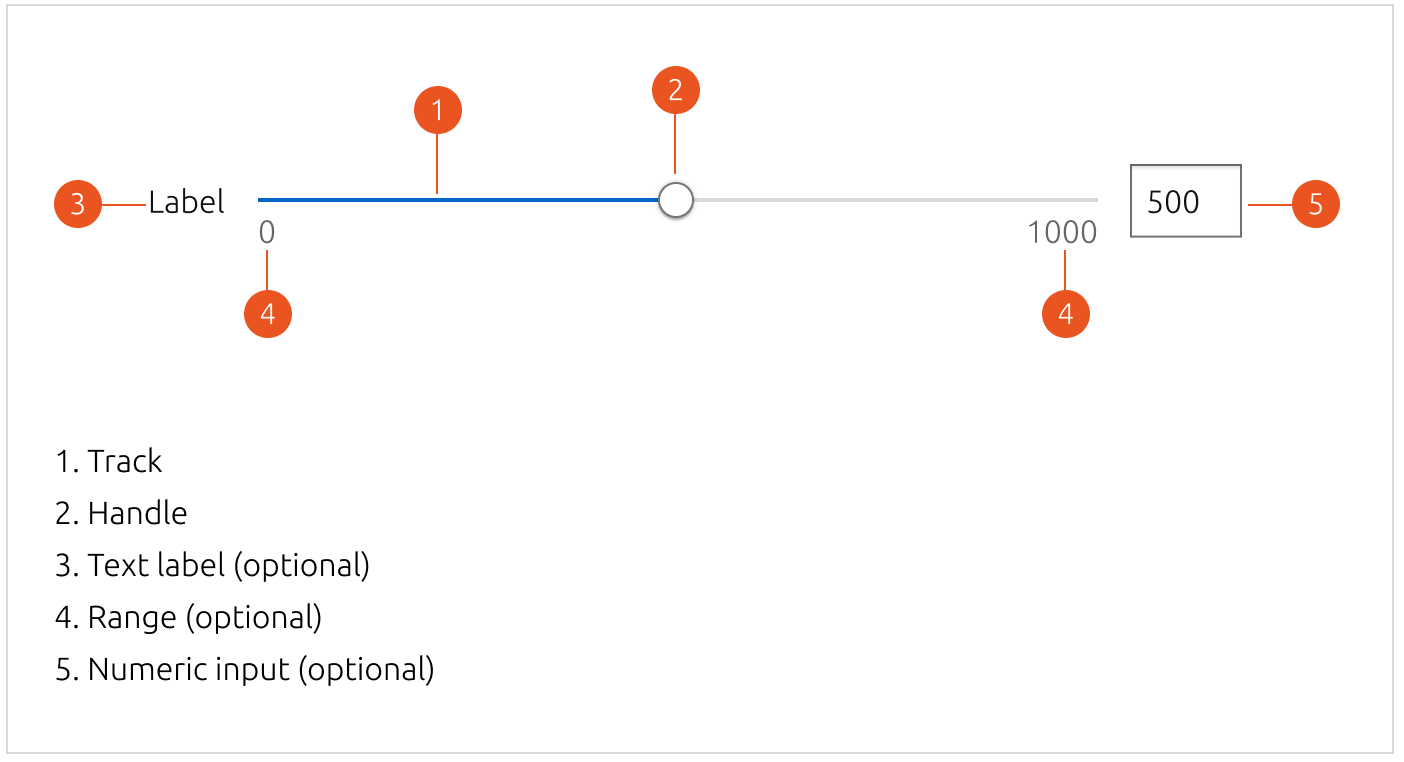
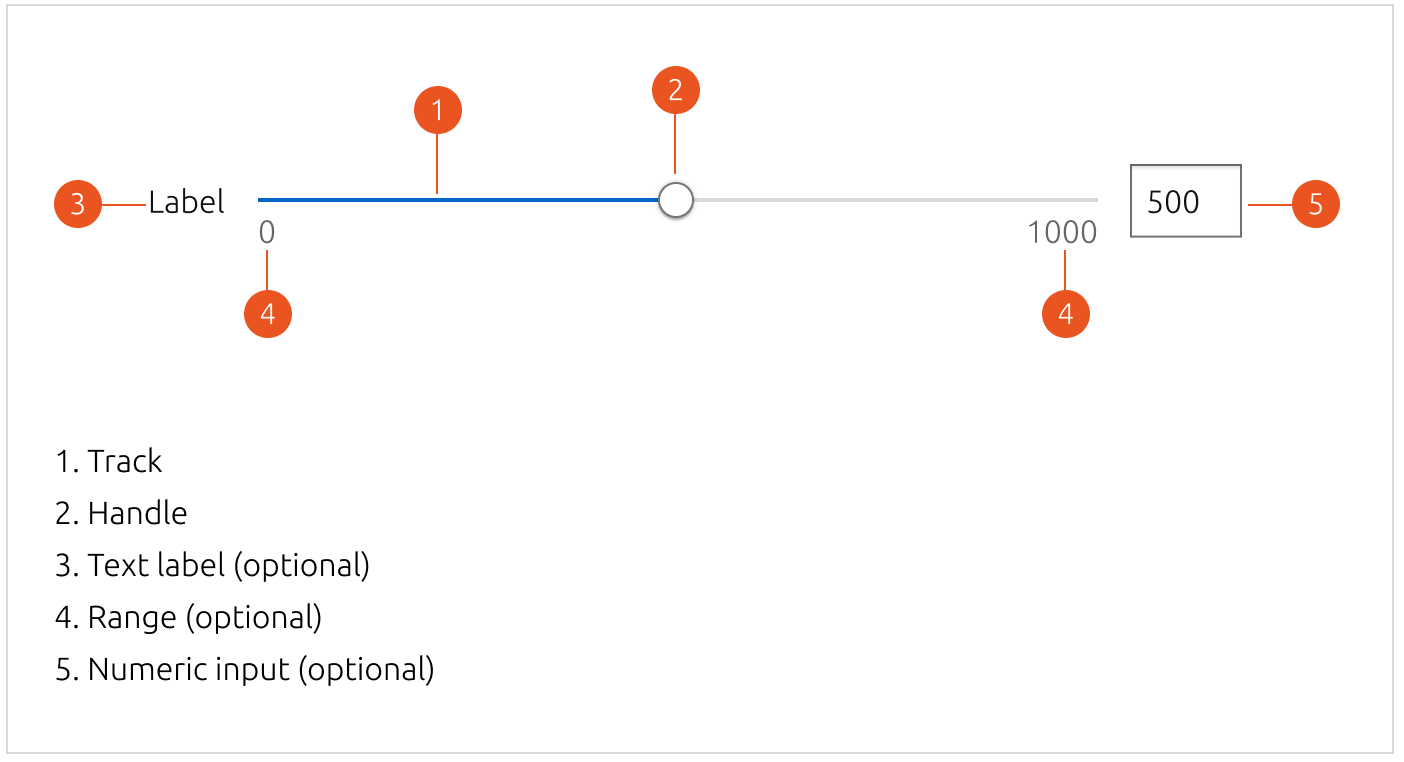
Anatomy

Usage
When to use
- To let users select a value from a fixed range
- To let the user adjust settings or filters
- When an exact value is not needed, but rather an approximate value.
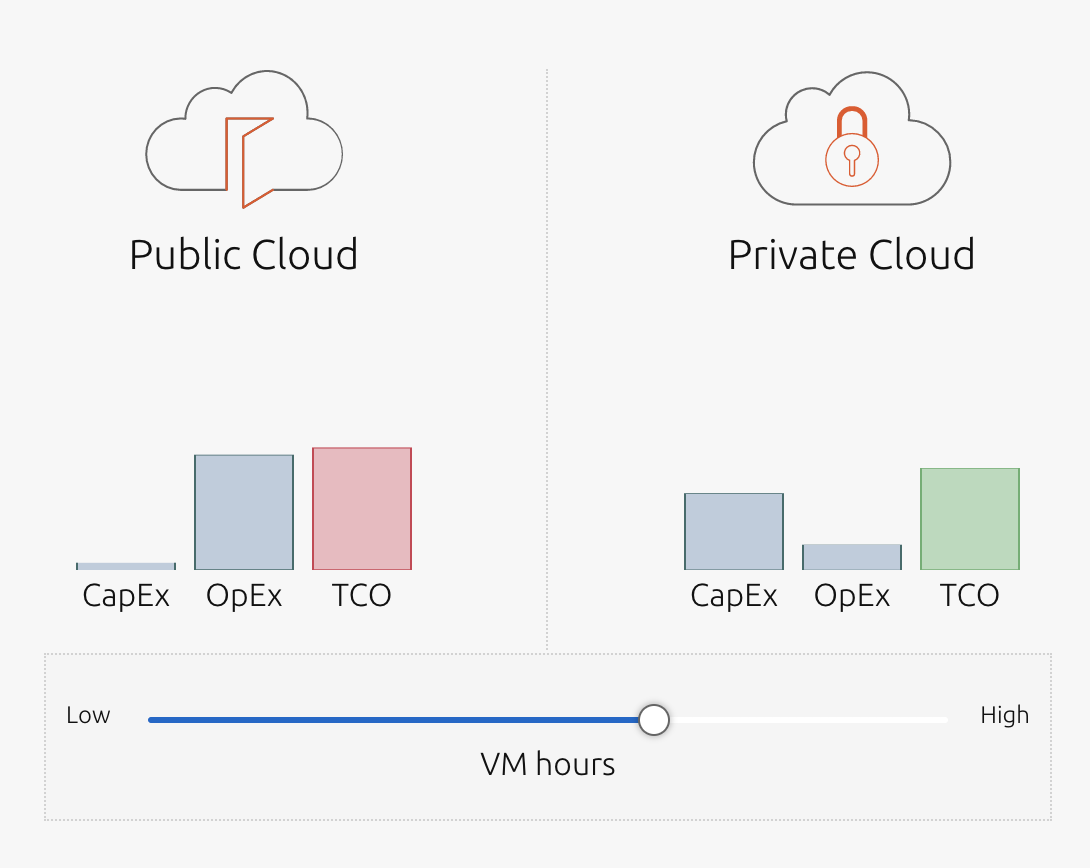
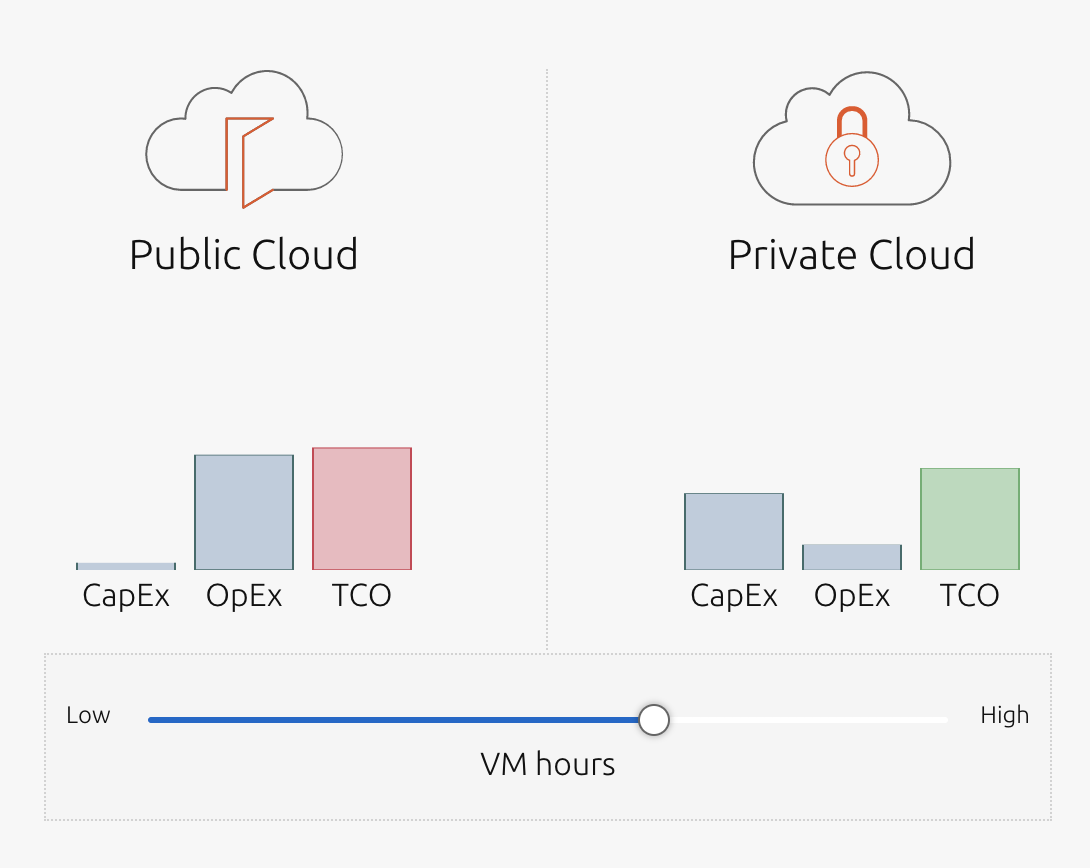
- As a visual aid on infographics and/or graphics.
When not to use
- Avoid using a slider if an exact value is necessary, or if using, make the numeric input available.
- If the range is very wide it will be hard to select a specific value. Again, if using a slider, consider making the numeric input available.
- Avoid using a slider for ranges that are very small.
Behaviour
Interaction
The user can interact with the slider by dragging the handle along the track or by clicking on a specific point in the track. When a numeric input is present, the user can interact with the slider by writing a specific value.
Disabled
When the slider is disabled it will have a transparency of 50% and will not be interactable.
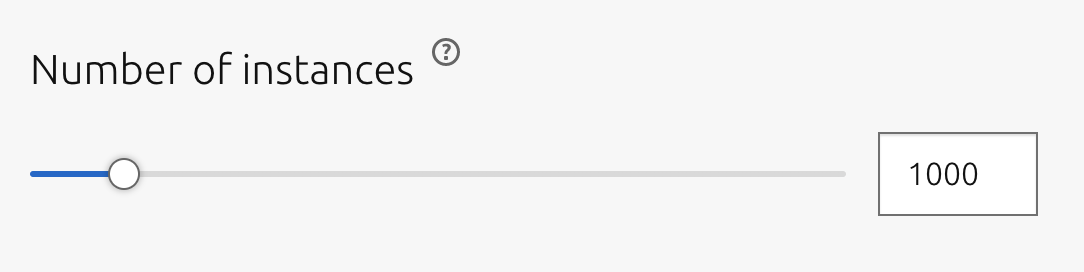
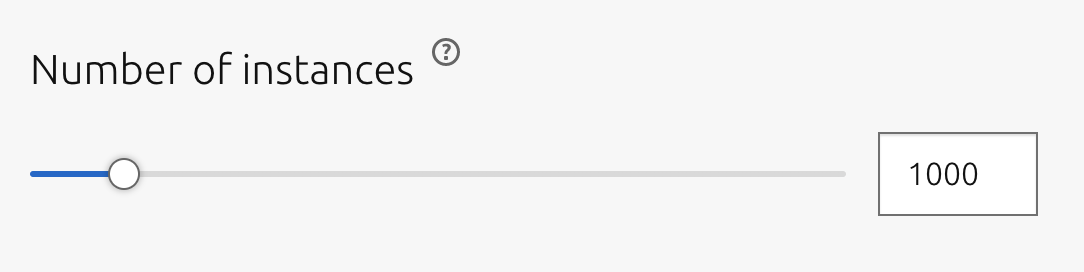
Examples
ubuntu.com